

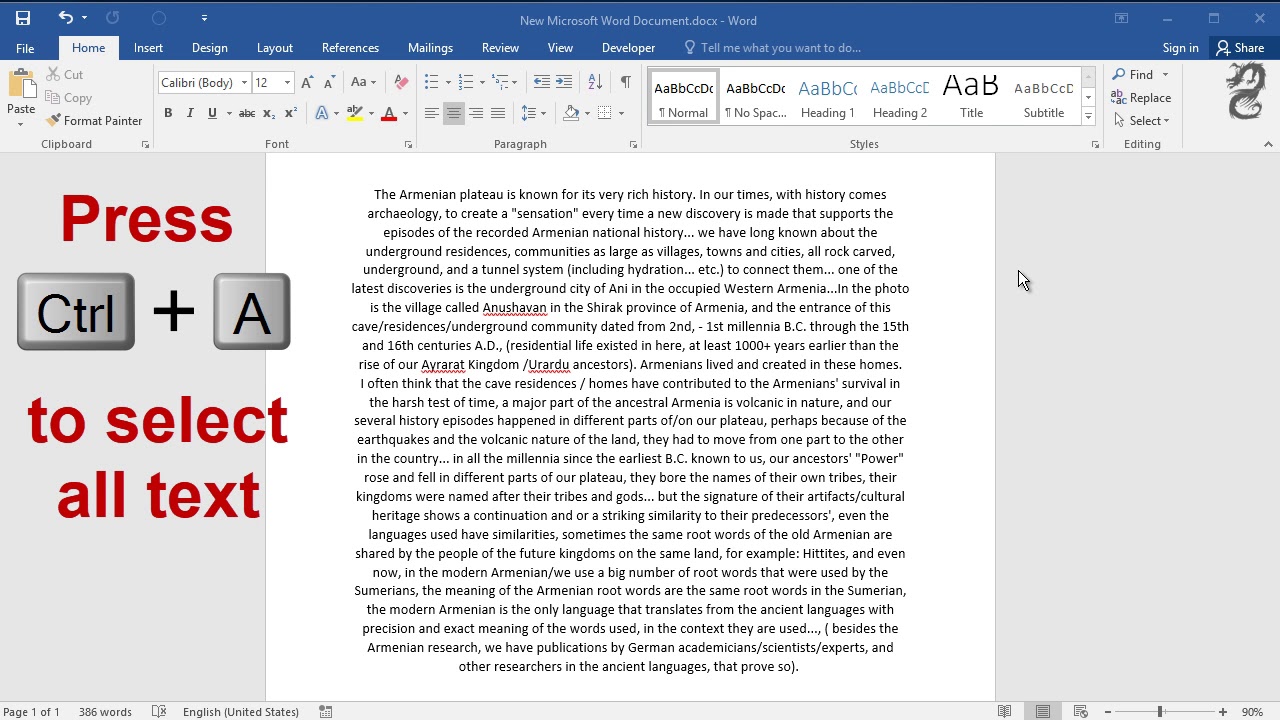
Select the object that you wish to align and hit “Enter”.ģ. Go to the Modify panel, click on the drop down arrow and select the “Align” tool, located on the bottom left side.Ģ.

Identify which objects you would like to align. Here’s how to align and scale objects at the same time:ġ. That’s why it’s important to master the Align tool early on. Whether you need to resize your objects or move them around, you need to be able to manipulate your drawings accurately and with efficiency. So being able to adjust and fine tune the placement and size of your objects accordingly is a necessary skill to have. Hetalia Axis Powers pic is from Amazon.Part 6 of 13 in our How To Use AutoCAD seriesĪs you know, AutoCAD is all about creating accurate drawings. Just know that it’s supposed to be the opening quotation mark first and then the closing one like this “ ” *Note: for some reason, it looks like Tumblr isn’t displaying the quotation marks properly. Why not? Well, the short answer is that it will mess up the look of your posts. Tip: before going to the HTML editor of your Tumblr text post, make sure that you already finish everything that you need to do on the rich text post editor because it is not advisable to switch back and forth between the 2. If you have any questions about this tutorial or if you need some help, please don’t hesitate to ask. Your image should now be aligned to the center. Preview your post and see the changes for yourself. The code you added should center your pic like this:Īnd that’s it :-). Look for the following codes on the HTML editor of your text post: From there, choose “HTML” and you’ll be taken to the HTML editor of your Tumblr text post. Click on the drop-down arrow under “text editor”.

Click on it and you will see several choices. On the upper-right side of the textbox editor, you will see a wheel. Go to the HTML view of your Tumblr text post

You will immediately notice that the image is aligned to the left. Choose that option to see how the photo you just added looks like on your blog. You will see several choices from the list including “preview on blog”. You can preview your post by clicking on the drop-down arrow on the lower-right side of the textbox editor. From left to right, the characters are: Russia, China, United States of America, England and France. This is from the anime and manga series known as Hetalia Axis Powers by Hidekaz Himaruya. Add a picįirst, let’s start by adding an image to our text post. Here are the steps that you can follow in order to center the pictures that you add to your Tumblr text posts: 1. But, for now, we’ll just have to do it this way. Of course, it could be easier and, maybe someday, Tumblr will add this option or feature directly on the rich text post editor. Yes, it is possible to center images that you add to your text posts on Tumblr. Tumblr Tutorial: How To Center Images Added To Text Posts?


 0 kommentar(er)
0 kommentar(er)
